728x90
02. 표 태그를 사용한 문제
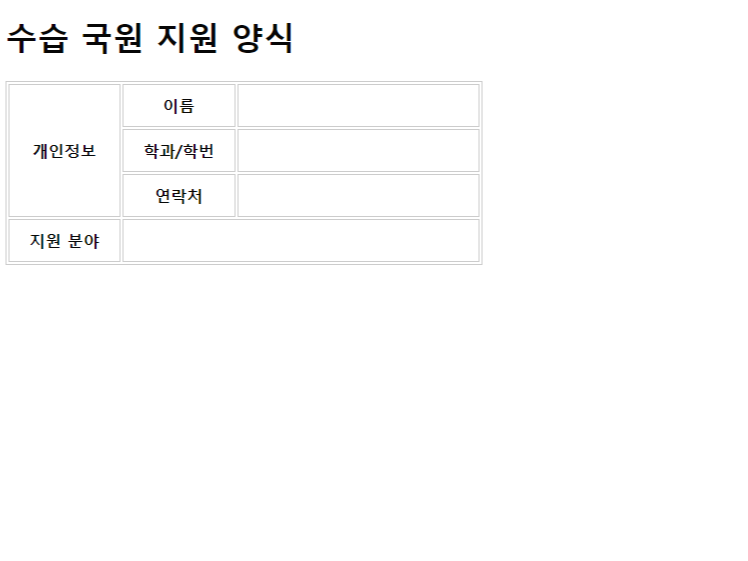
다음 결과 화면을 참고하여 조건에 맞게 웹 문서를 작성하세요.
(문서 안에 CSS가 미리 만들어져 있다고 가정한다.)
1. 4행 3열의 표를 만든다.
2. 1 ~ 3행의 첫 번째 열을 합친다.
3. 4행의 2열과 3열을 합친다.
4. 화면에 내용이 있는 부분은 제목 셀로 지정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 문제 2</title>
<style>
table, td, th {
border:1px solid #ccc;
}
td, th {
padding:10px 20px;
}
td:last-child{
width:200px;
}
</style>
</head>
<body>
// 코드를 작성하세요
</body>
</html>결과 화면

A. 해설
1. 4행 3열의 표를 만든다.
--> <tr>태그 4개와 <tr>태그 안에 <td>태그 3개씩 넣는다.
2. 1 ~ 3행의 첫 번째 열을 합친다.
--> 1행 1열 <td>태그를 <td rowspan="3">로 바꾸고 2, 3행의 첫째 열 1개씩 지운다.
3. 4행의 2열과 3열을 합친다.
--> 4행 2열 <td>태그를 <td colspan="2">로 바꾼다. 열을 합치는 것은 다른 행에 영향 안 끼친다.
4. 화면에 내용이 있는 부분은 제목 셀로 지정한다.
--> 모든 <td>태그를 <th>태그로 바꾼다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 문제 2</title>
<style>
table, td, th {
border:1px solid #ccc;
}
td, th {
padding:10px 20px;
}
td:last-child{
width:200px;
}
</style>
</head>
<body>
<h1>수습 국원 지원 양식</h1>
<table>
<tr>
<th rowspan="3">개인정보</th>
<th>이름</th>
<td></td>
</tr>
<tr>
<th>학과/학번</th>
<td></td>
</tr>
<tr>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>지원 분야</th>
<td colspan="2"></td>
</tr>
</table>
</body>
</html>
출처 | Do it! HTML+CSS+자바스크립트 웹 표준의 정석(고경희)
728x90
'💠문제 풀이 > HTML 문제 풀이' 카테고리의 다른 글
| 04. <input> 태그를 사용한 문제 II (0) | 2022.03.07 |
|---|---|
| 03. <input> 태그를 사용한 문제 I (0) | 2022.03.07 |
| 01. 텍스트 태그와 목록 태그를 사용한 문제 (2) | 2022.02.11 |

