728x90
10. 구조 가상 클래스를 사용한 문제
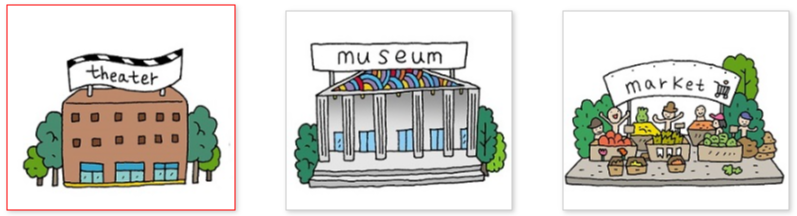
다음 결과 화면을 참고하여 조건에 맞게 웹 문서를 작성하세요.
(문서 안에 이미지 파일이 있다고 가정한다.)
1. 구조 가상 클래스를 사용하여 첫 번째 이미지의 스타일을 테두리 색상은 빨강(#f00)으로, 두께는 2px로 지정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 문제 10</title>
<style>
img {
margin-right:50px;
border:1px solid #ccc;
box-shadow: 2px 2px 5px #ccc;
}
// 코드를 작성하세요
</style>
</head>
<body>
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
</body>
</html>결과 화면

A. 해설
1. 구조 가상 클래스를 사용하여 첫 번째 이미지의 스타일을 테두리 색상은 빨강(#f00)으로, 두께는 2px로 지정한다.
--> img 요소중 가장 첫 번째 이미지를 선택해야 하므로 A:first-of-type 클래스를 사용하여 지정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 문제 10</title>
<style>
img {
margin-right:50px;
border:1px solid #ccc;
box-shadow: 2px 2px 5px #ccc;
}
img:first-of-type {
border:2px solid #f00;
}
</style>
</head>
<body>
<img src="images/1.jpg" alt="">
<img src="images/2.jpg" alt="">
<img src="images/3.jpg" alt="">
</body>
</html>
출처 | Do it! HTML+CSS+자바스크립트 웹 표준의 정석(고경희)
728x90
'💠문제 풀이 > CSS 문제 풀이' 카테고리의 다른 글
| 12. 트랜지션의 속성을 사용한 문제 (0) | 2022.07.14 |
|---|---|
| 11. 구조 가상 클래스와 가상 클래스를 사용한 문제 (0) | 2022.07.04 |
| 09. 배경 이미지 속성을 사용한 문제 II (0) | 2022.05.27 |
| 08. 배경 이미지 속성을 사용한 문제 I (1) | 2022.05.27 |
| 07. 레이아웃 속성을 사용한 문제 (0) | 2022.05.16 |

