[기본 개념] 2 | (2.2) 여백 조절, 레이아웃, 위치 지정
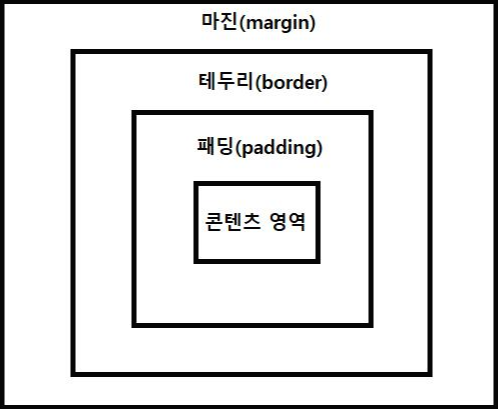
1 CSS와 박스 모델
2 테두리 스타일 지정하기
3> 여백을 조절하는 속성
4> 웹 문서의 레이아웃 만들기
5> 웹 요소의 위치 지정하기
3 여백을 조절하는 속성

요소 주변의 여백을 설정하는 margin 속성
기본형
margin : <크기> | <백분율> | auto
| 종류 | 설명 | 예시 |
| <크기> | 너비값이나 높이값을 px나 em같은 단위와 함께 수치로 지정 | margin: 50px ; |
| <백분율> | 박스 모델을 포함한 부모요소를 기준으로 너비값이나 높이값을 퍼센트로 지정 | margin: 0.1% ; |
| auto | display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정 |
주변 여백을 의미하는 마진은 요소와 요소 사이의 간격을 조절할 수 있다.
4개 방향에 한 번에 똑같이 지정할 수도 있고, 하이픈(-)을 넣고 위치 예약어를 사용하여 특정 방향에만 지정할 수도 있다.
콘텐츠와 테두리 사이의 여백을 설정하는 padding 속성
콘텐츠 영역과 테두리 사이의 여백, 즉 테두리 안쪽의 여백이 패딩이다.
4개 방향에 한 번에 똑같이 지정할 수도 있고, 하이픈(-)을 넣고 위치 예약어를 사용하여 특정 방향에만 지정할 수도 있다.
4 웹 문서의 레이아웃 만들기
배치 방법을 결정하는 display 속성
블록 레벨 요소와 인라인 레벨 요소를 바꿔서 사용하려면 display속성을 사용하면 된다. 주로 메뉴 항목을 가로로 배치할 때, 이미지를 표 형태로 배치할 때 자주 사용한다.
| 종류 | 설명 |
| block | 인라인 레벨 요소를 블록 레벨 요소로 만든다. |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 만든다. |
| inline-block | 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며, 마진과 패딩 지정가능 |
| none | 해당 요소를 화면에 표시 X |
(ex. 수평 내비게이션 만들기)
...
<style>
* { box-sizing: border-box; }
nav ul { list-style:none; } // 불릿이나 숫자 번호 없앰
nav ul li {
display:inline-block;
padding:20px;
margin:0 20px;
border:1px solid #222;
}
</style>
...
<nav>
<ul>
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
<li>menu 4</li>
</ul>
</nav>
...
왼쪽이나 오른쪽으로 배치하는 float 속성
<p> 태그는 블록 레벨 요소이므로 이미지와 나란히 배치하려면 float 속성을 사용하여 배치할 수 있다.
| 종류 | 설명 |
| left | 해당 요소를 문서의 왼쪽에 배치 |
| right | 해당 요소를 문서의 오른쪽에 배치 |
| none | 좌우 어느 쪽에도 배치 X (기본값) |
float 속성을 해제하는 clear 속성
float 속성을 사용하면 그다음에 넣는 다른 요소에도 똑같은 속성이 전달된다. 이때, float 속성을 해제하는 속성이 clear 속성이다.
| 종류 | 설명 |
| left | float : left를 해제 |
| right | float : right를 해제 |
| both | float : left, float : rigth를 해제 |
5 웹 요소의 위치 지정하기
웹 요소의 위치를 정하는 left, right, top, bottom 속성
position 속성으로 기준 위치를 정한 뒤, 세부적인 요소의 위치를 left, right, top, bottom속성을 사용하여 원하는 위치에 지정하면 된다.
| 종류 | 설명 |
| left | 기준 위치와 요소 사이에 왼쪽으로 얼마나 떨어져 있는지 지정 |
| right | 기준 위치와 요소 사이에 오른쪽으로 얼마나 떨어져 있는지 지정 |
| top | 기준 위치와 요소 사이에 위쪽으로 얼마나 떨어져 있는지 지정 |
| bottom | 기준 위치와 요소 사이에 아래쪽으로 얼마나 떨어져 있는지 지정 |
배치 방법을 지정하는 position 속성
position속성을 이용하면 텍스트나 이미지 요소를 원하는 위치에 선택하여 놓을 수 있다.
| 종류 | 설명 |
| static | 문서의 흐름에 맞춰 배치 (기본값) |
| relative | 위치값을 지정할 수 있다. static과 같다. |
| absolute | relative값을 사용한 상위 요소를 기준으로 위치를 지정해 배치 |
| fixed | 브라우저 창을 기준으로 위치를 지정하여 배치, 스크롤해도 위치가 변하지 않는다. |
출처 | Do it! HTML+CSS+자바스크립트 웹 표준의 정석(고경희)
'💠프로그래밍 언어 > CSS' 카테고리의 다른 글
| [기본 개념] 3 | (3.1) 배경색, 배경 범위, 배경 이미지 (0) | 2022.05.20 |
|---|---|
| [정리] 2 | 박스 모델, 테두리, 여백, 레이아웃, 위치 지정 속성 정리 (1) | 2022.05.13 |
| [기본 개념] 2 | CSS 박스 모델 - (2.1) 박스 모델, 테두리 스타일 (0) | 2022.05.06 |
| [정리] 1 | 글자와 텍스트 스타일 속성, 색상 지정 방법 정리 (0) | 2022.04.11 |
| [기본 개념] 1 | (1.2) 목록, 표 (0) | 2022.04.11 |

